沒錯,這邊是想要跟大家分享從網站搜尋看到的敘述、在 FB 分享網站的時候會出現的預覽圖以及瀏覽器分頁上的小圖示,他們都是有名字跟規格的 !! 如果未來希望使用者在網站上每個動作有機會看到您的組織 Logo 或是資訊,歡迎參考這篇文章,會說明使用者在甚麼舉動下,會看到您的企業識別,別忘記請您的廠商協助設定唷 !
大家好,我是 Jade Chang
先前任職於科技外商,主要負責對於 Developers 的開發經驗體驗,過去 5-6 年出沒於技術社群以及大專院校。嘗試過直播節目、技術黑客松、帶狀節目系列以及線上短期活動等行銷策略,半年前轉職到台灣在地的軟體開發商,從事行銷與專案經理,也合夥新創了一間數位公司,超展開職涯要開始囉!!!
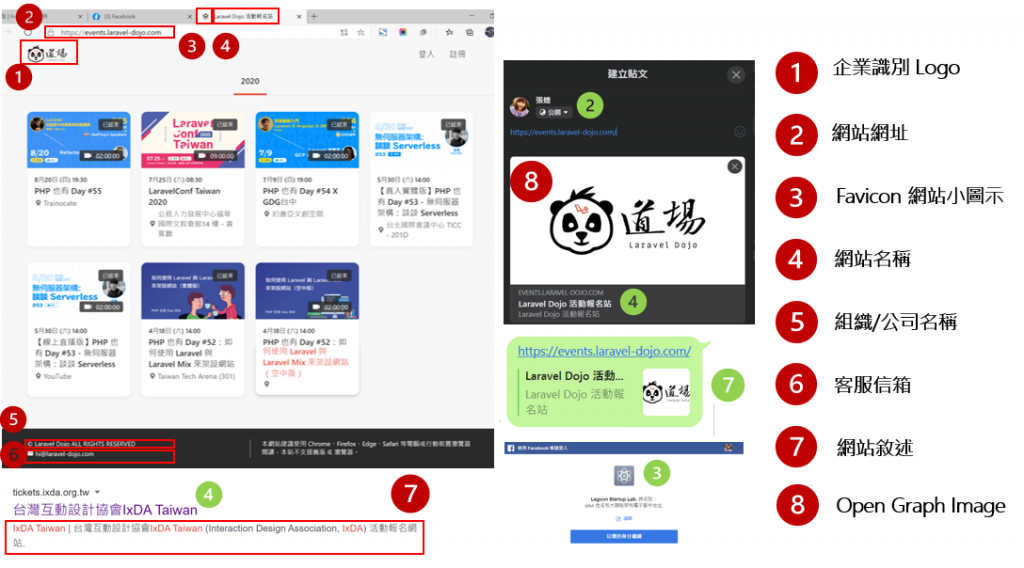
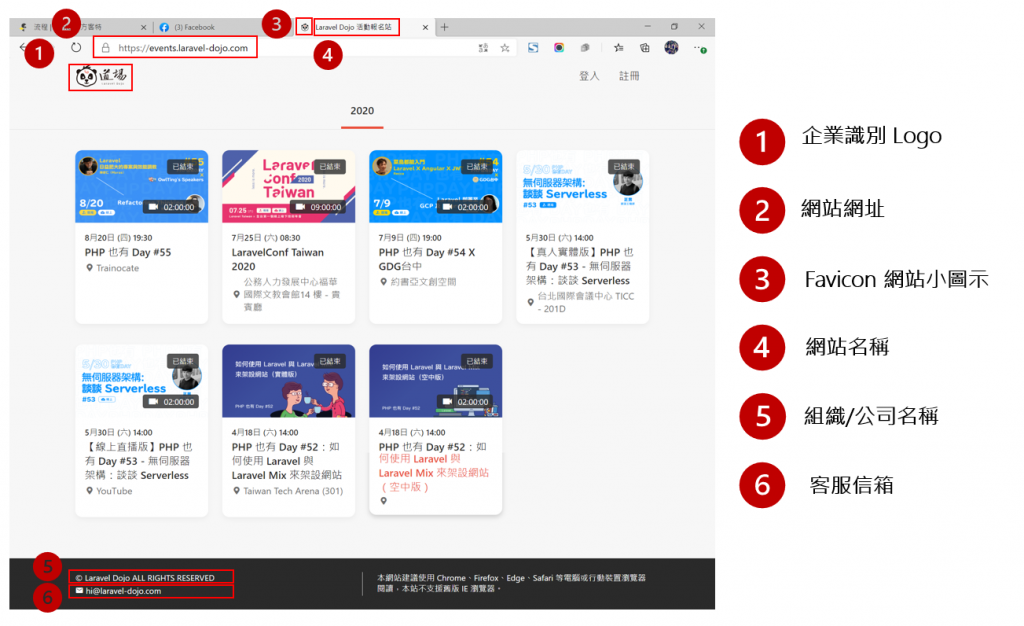
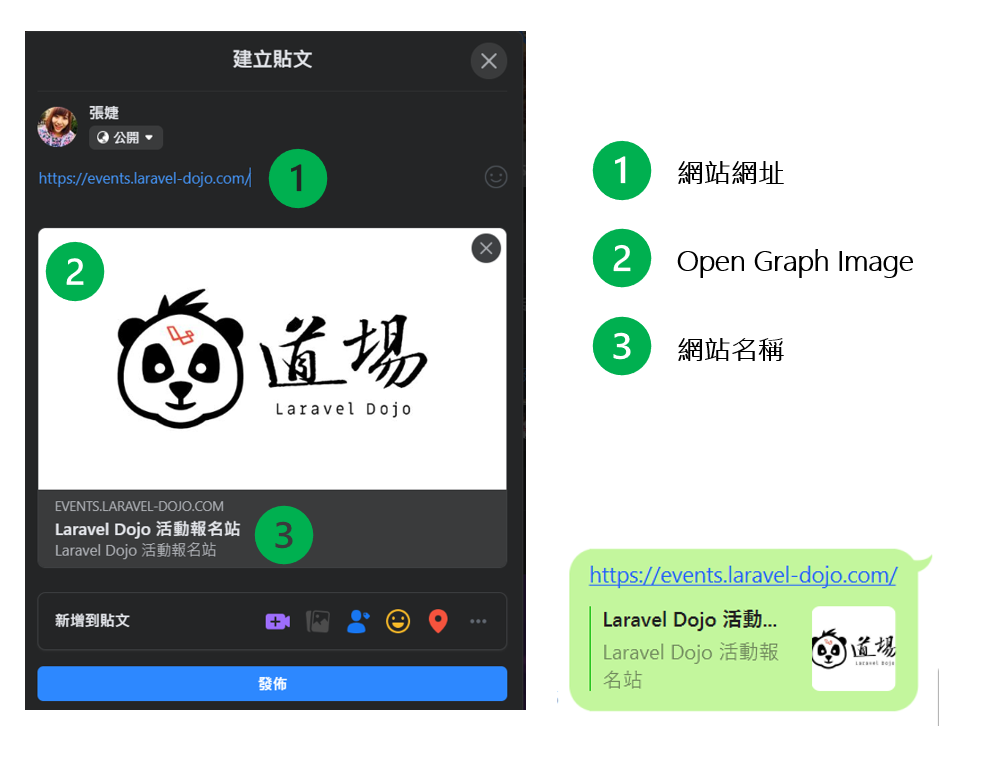
千萬不要覺得很多項目,整理資料總是比較瑣碎,但是讀完此篇文章就會知道這些素材出現在很多地方的! 會依照下圖拆成情境來說明 :
請繼續往下看這些東西會出現在哪邊唷!
在第十三天有發一篇關於網站的基礎設施,這篇多說的是視覺比較看不到的資訊設定 【第 13 個第一次】網址、網域、DNS 指向,架設網站的基礎設施,現在要說明的是使用者會看到的基本資訊,基本上會是以下畫面

使用者使用的裝置與習慣太多不同的交錯變化,為了因應所有可能的情境,製作網站的朋友一定要準備好時時有機會露出的機會,以下三大點是絕大多數使用者會對於網站做的行為,這些地方上的露出把握好也會增進 SEO 的排名唷!


2. 隱私權聲明 : 有會員就需要隱私權聲明,告訴使用者加入後會有哪些權益。

歡迎訂閱我 Medium 或是透過 Facebook 一起來交流<3

